
JSX Rebrand
Brand Identity
JSX is an independent regional airline in the United States that describes itself as a “hop-on jet service” offering short-haul flights between and within Arizona, California, Florida, Nevada, Texas, and Utah. According to chief executive officer (CEO) Alex Wilcox, the air carrier was created in response to declining short-haul traffic and the rise in fares on short-haul flights in the United States.
The new JSX brand will attract the millennial generation by showing our passion and energy for providing a premium pleasant and high-tech flying experience.
The new JSX brand will attract the millennial generation by showing our passion and energy for providing a premium pleasant and high-tech flying experience.
Modern, Youthful, Joyful, Innovative, Universal, Energetic

LOGO
The JSX monogram logo is inspired by the customized typeface “Everything”, with curves that are open and rounded to convey the universal and fun personality of the brand. It is abstracted into geometric shapes to show the modern and youthful feeling.
The shape of this monogram is inspired by the Bauhaus style. It conveys harmony, warm and a sense of calm.
The shape of this monogram is inspired by the Bauhaus style. It conveys harmony, warm and a sense of calm.

Color Variations
The primary color version should be used more than the other three.
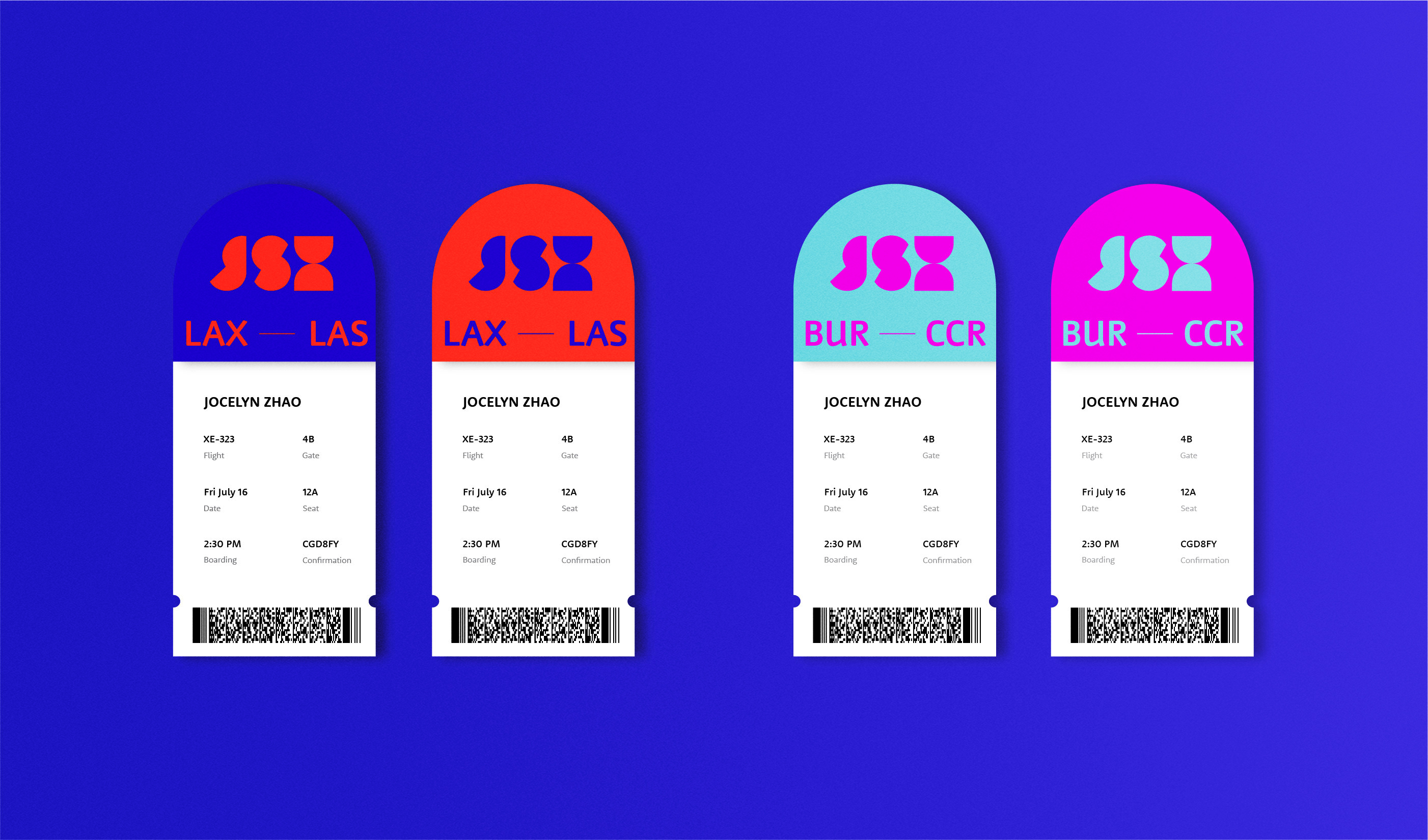
The other three color versions may be used for special events/routes and applications, all four versions can be used together to create JSX patterns.
The other three color versions may be used for special events/routes and applications, all four versions can be used together to create JSX patterns.

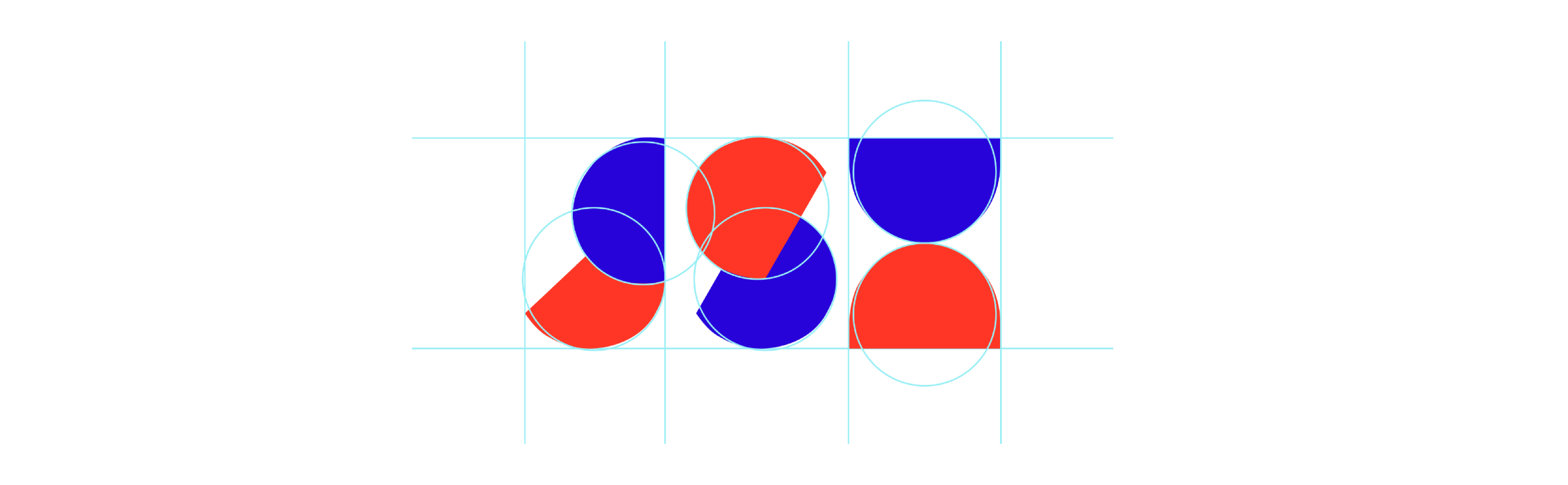
Structure
Our logo is based on simple semi-circle shapes. It is constructed to show letters in the unique abstract form while remaining legible at any size on any application.

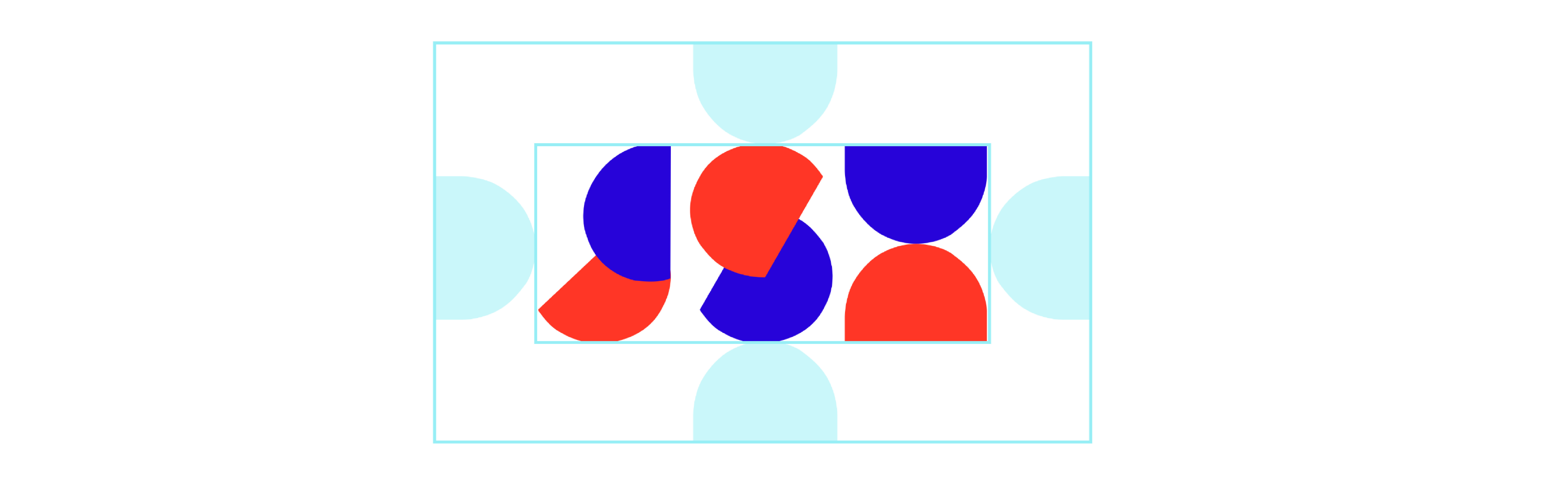
Clear Space
The JSX logo clear space is based on the lower segment shape in the “X”. This area should be kept clear around the logo on all sides.




Color Background
On color backgrounds, use the single color version of the logo, in a color with sufficient contrast to the background.


Gradient Background
The JSX logo should only appear in white when placed on a gradient background.


Photo Background
On saturated, scenic imagery, only use the logo in white. The full color version may be used on light areas of photography with minimal visual distraction.
Logo 3D Motion

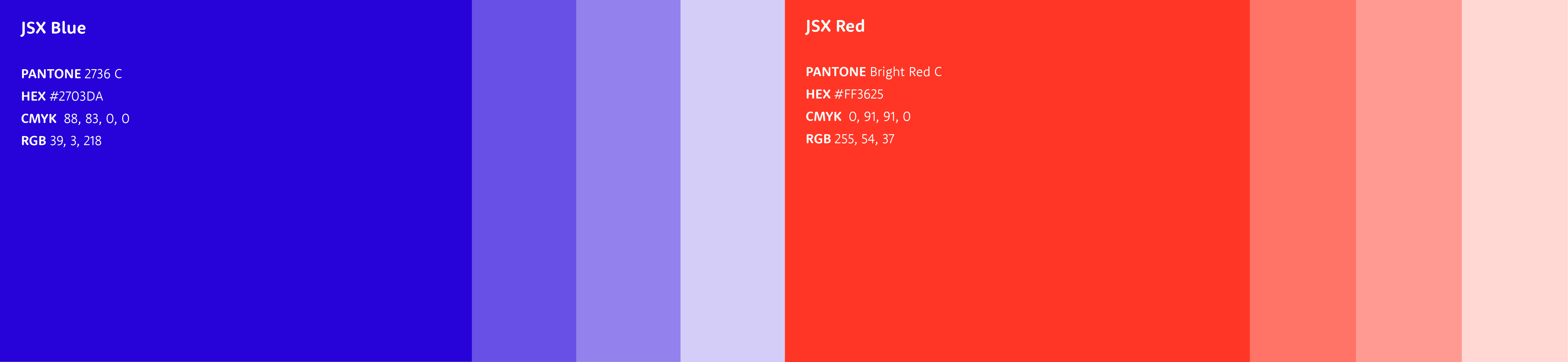
Primary Colors
The new color palette of JSX is designed referencing the original colors of the airline.
Red represents energy of the brand, adding blue to balance the color combination and give it the feeling of calmness and safety. JSX blue should be used more often than JSX red, for areas of highlight and interaction between a user and the brand.
Red represents energy of the brand, adding blue to balance the color combination and give it the feeling of calmness and safety. JSX blue should be used more often than JSX red, for areas of highlight and interaction between a user and the brand.

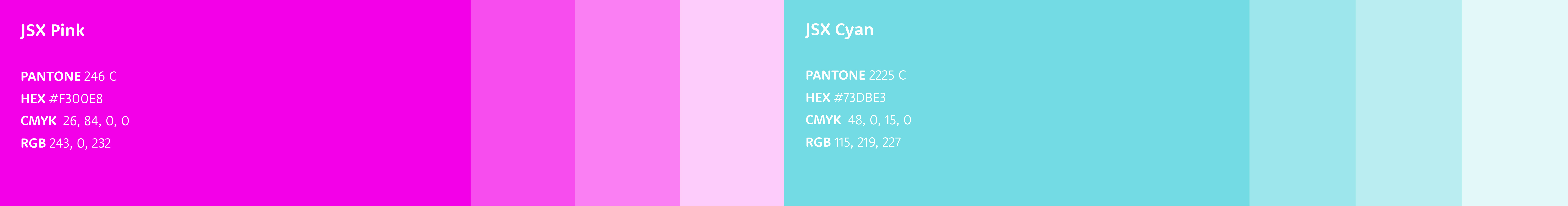
Secondary Colors
Our secondary colors should be used sparingly throughout illustration, photography, and application in order to maintain energy and youthful feeling.


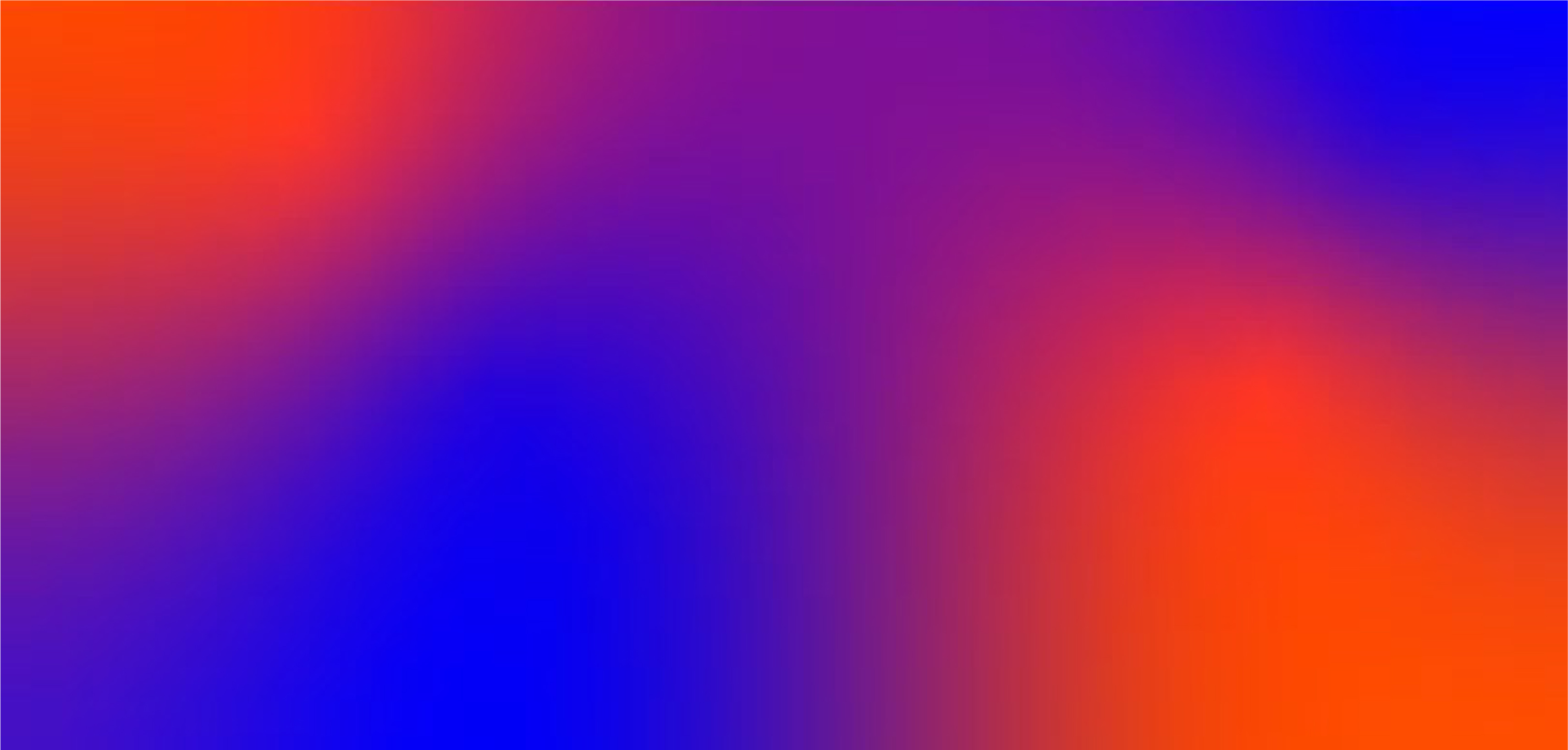
Gradient Colors
Gradient colors can only be used between each primary colors and secondary colors.


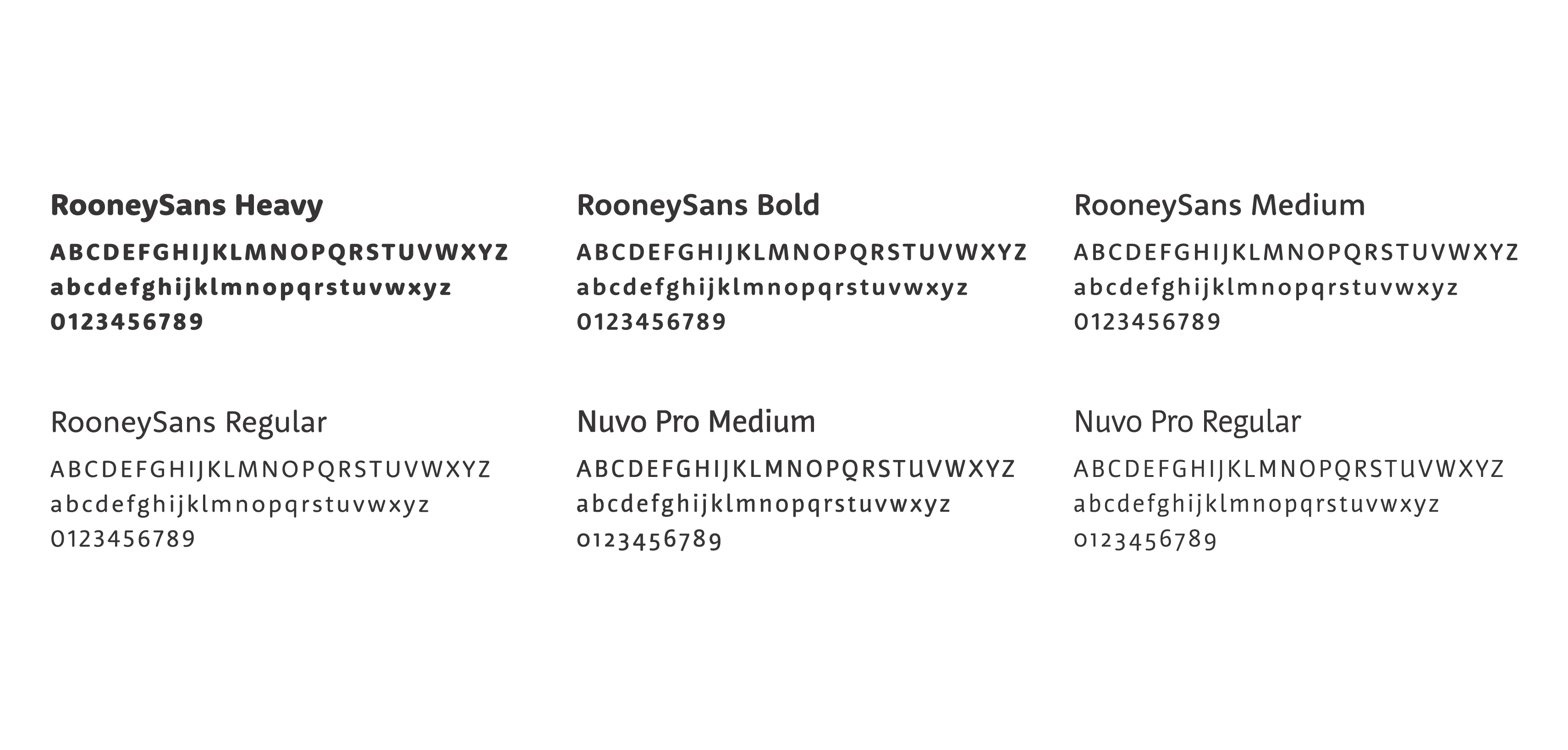
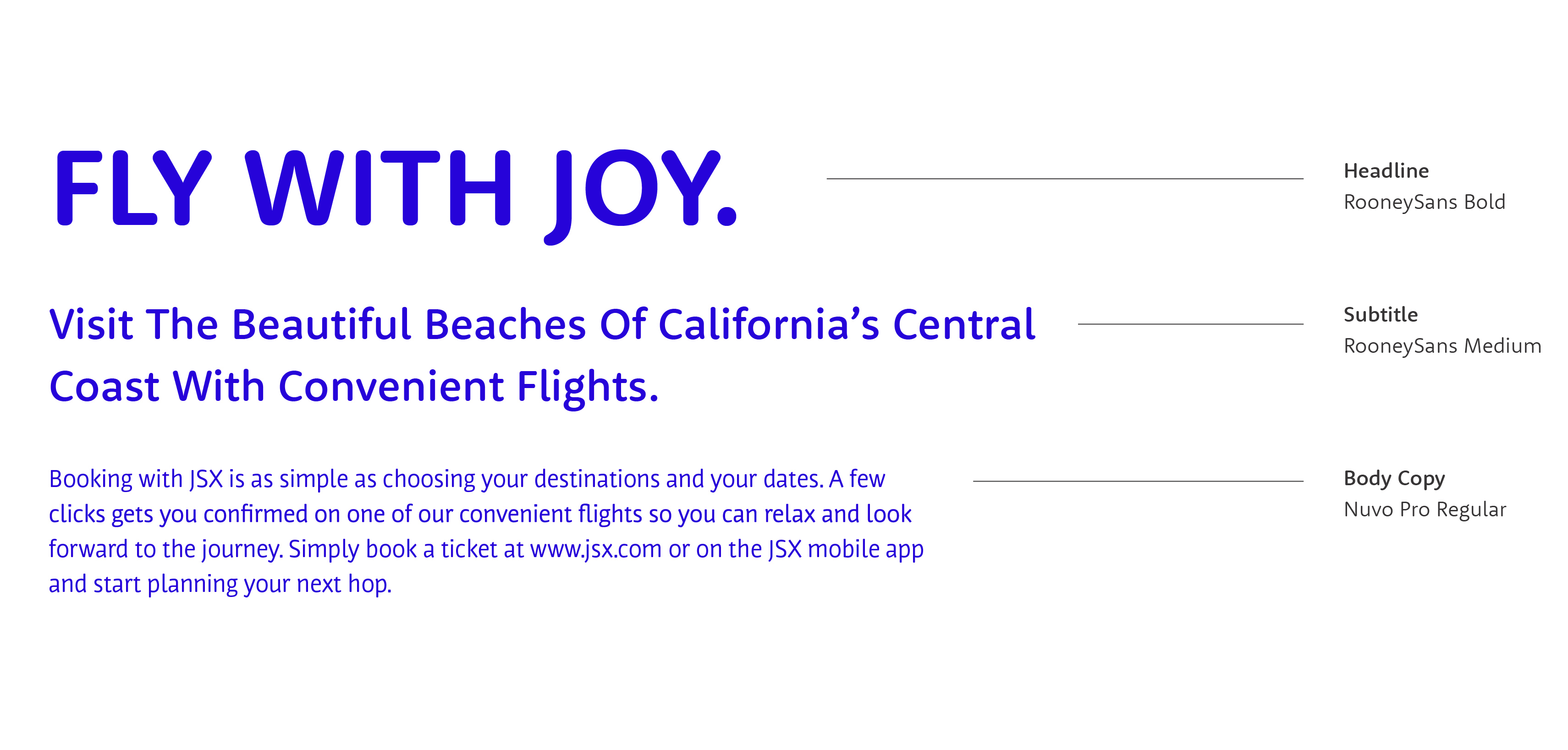
Typography Style
Our primary brand font is RonneySans. We use it in print and on the web for contents of headline, title and promotional messaging. Our secondary brand font is Nuvo Pro, we use it in print and web for contents of body copy, information and small text. It also can be used in applications. We don’t use serif fonts.


Photography Style
We use imagery in communications to show humanity and create emotion and connection. Here are a few general principles to follow when shooting imagery:
Landscape photos should express the feeling of calmness and space. Sky is alway the top 1/3-1/2 of the images used. People or lifestyle photos should show joy and energy.
Landscape photos should express the feeling of calmness and space. Sky is alway the top 1/3-1/2 of the images used. People or lifestyle photos should show joy and energy.

Pattern
All four color versions logo to are used together to create JSX patterns. They are intended to be used to add texture to JSX applications, such as inflight catering packaging.


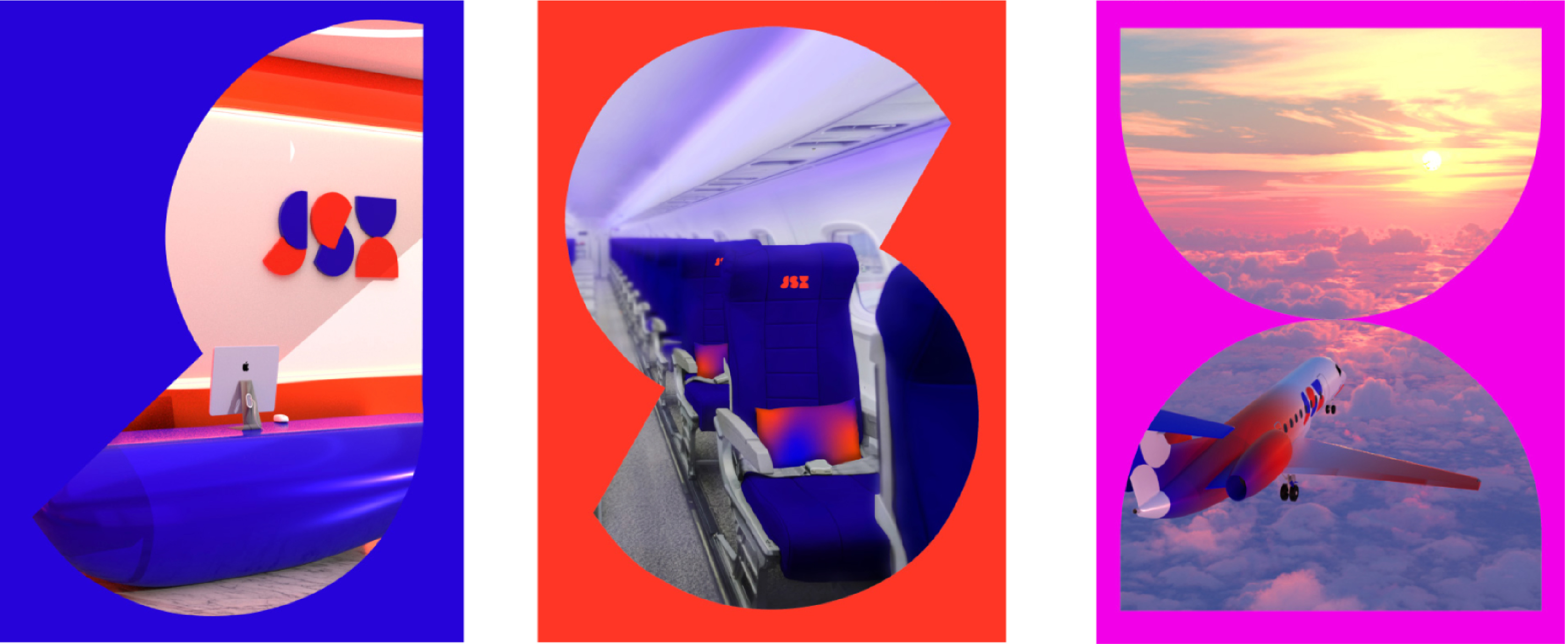
Graphic Elements
Shapes contain photography/
Shapes contain information and overlay photography
Shapes contain information and overlay photography

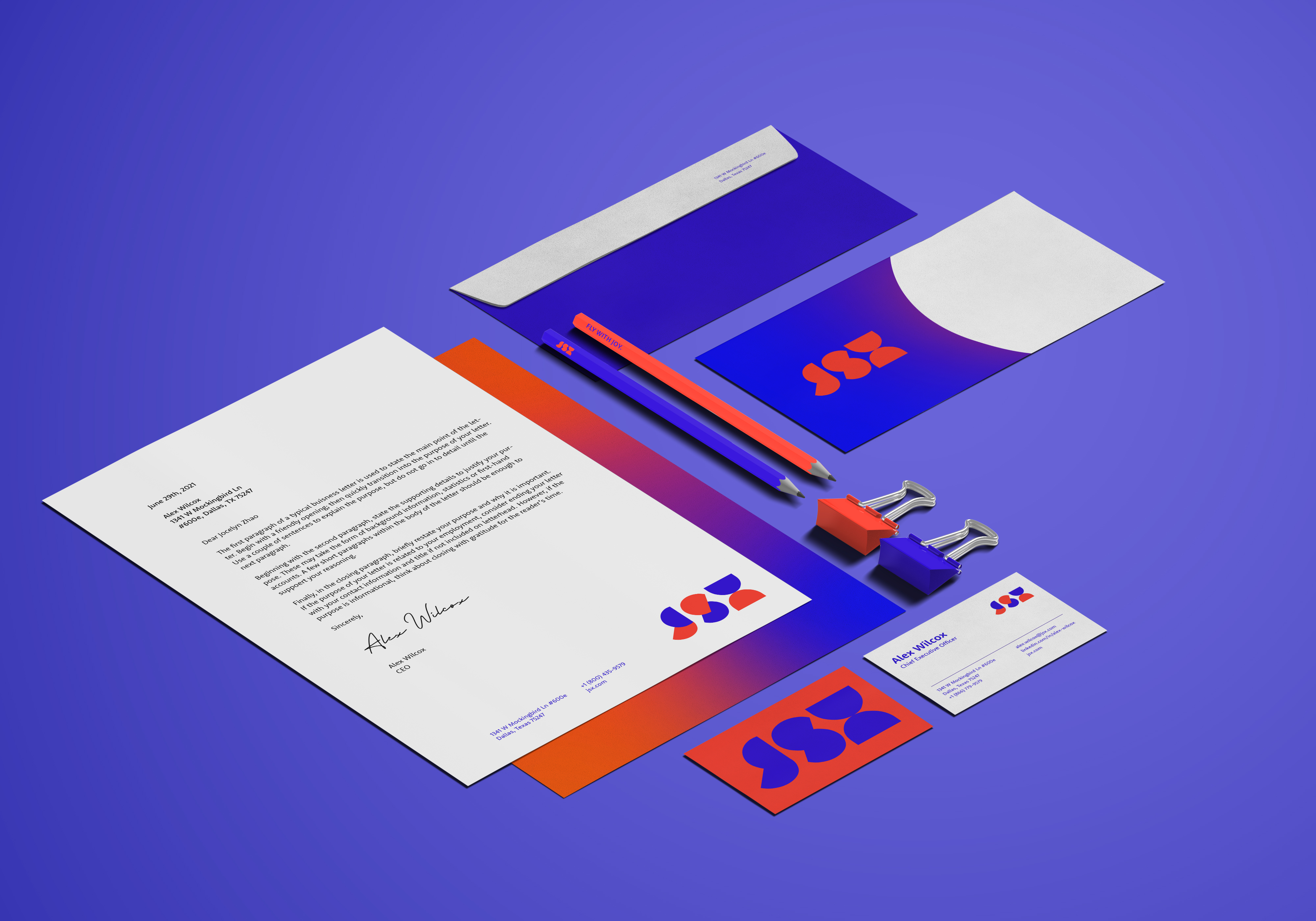
Stationery


Business Cards


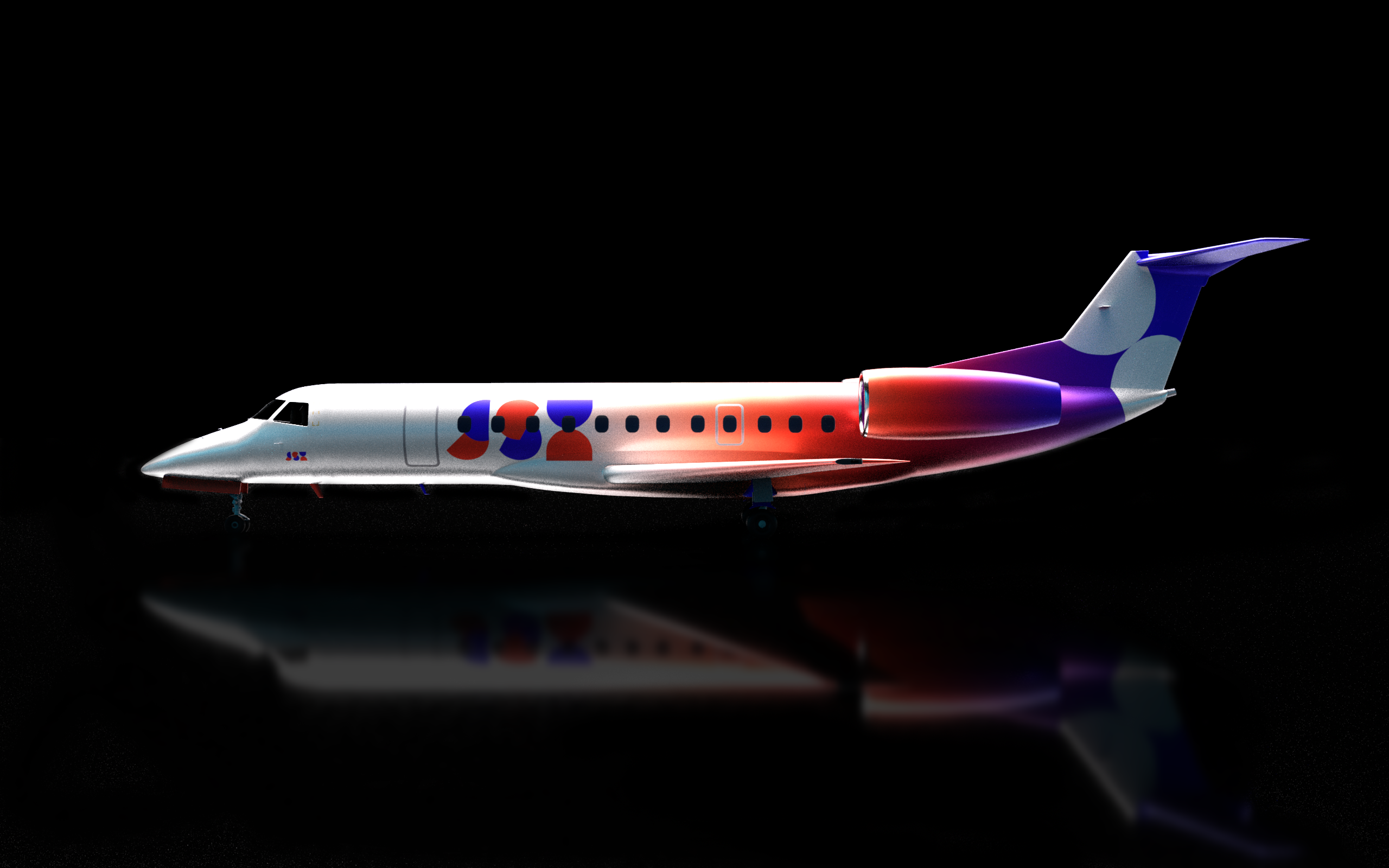
Plane Exterior—Primary


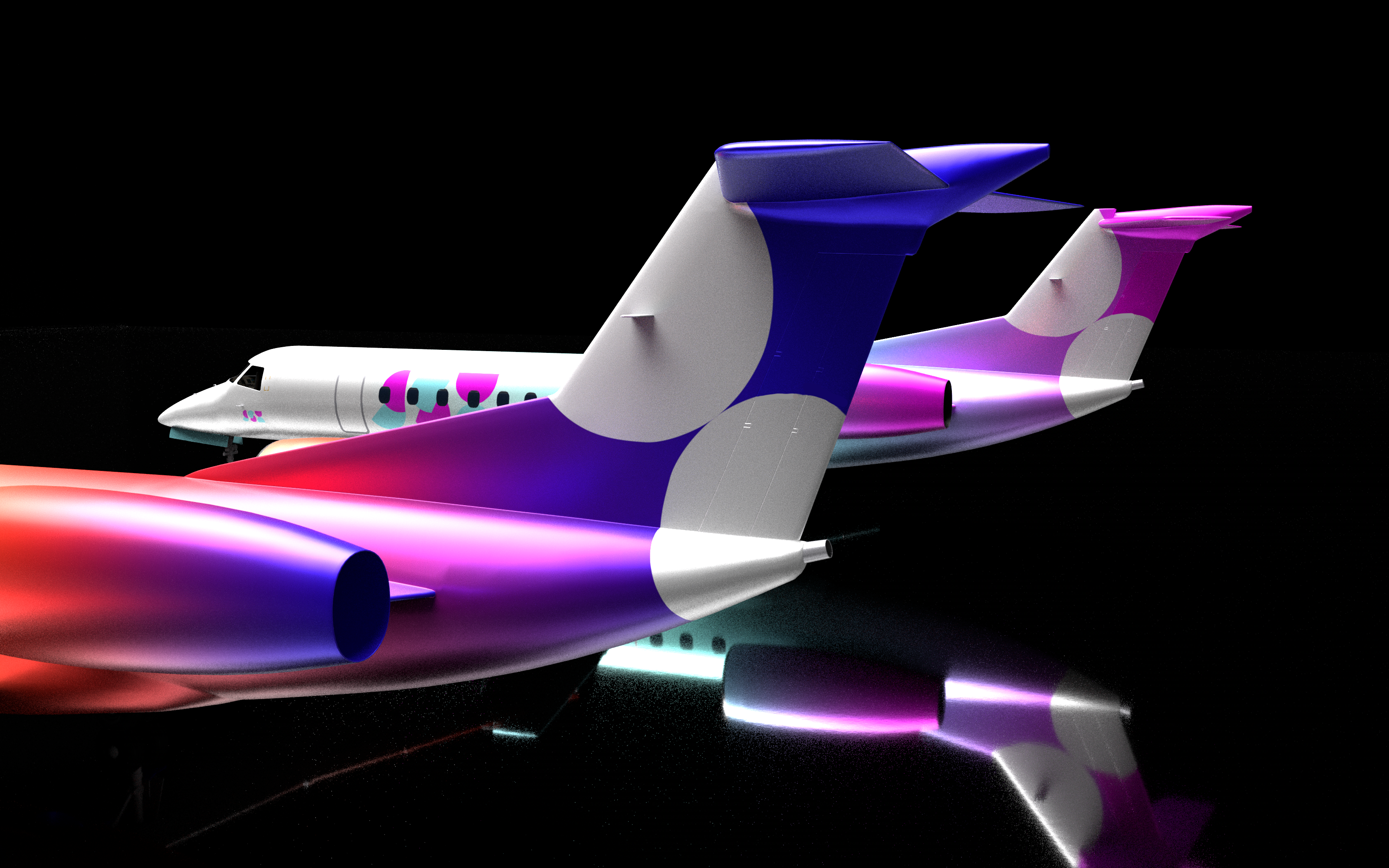
Plane Exterior—For special events/routes


Plane Overview



Current Plane Interior
Future Plane Interior
Night Light Mode
Inflight Touch Screen Motion

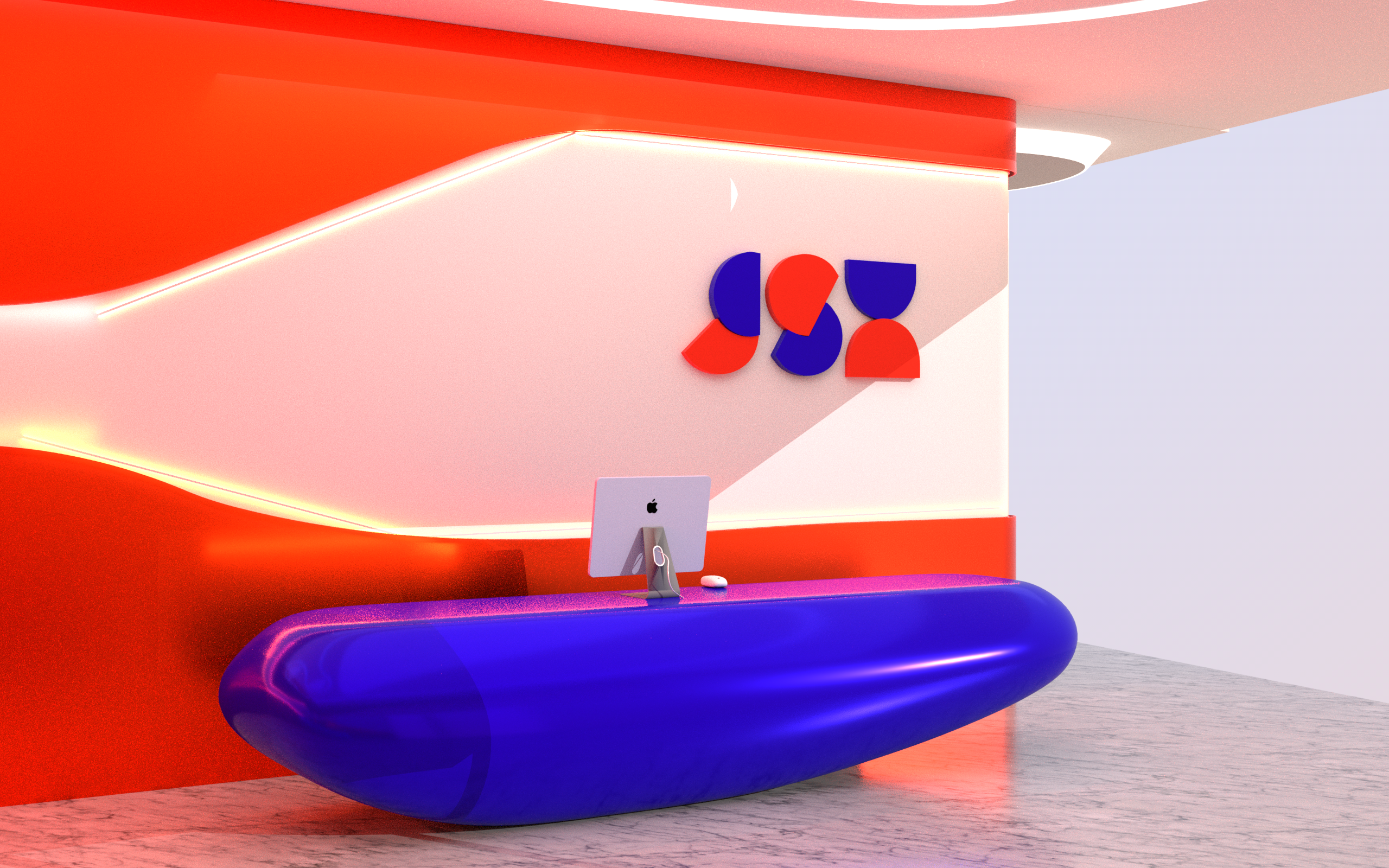
Lobby


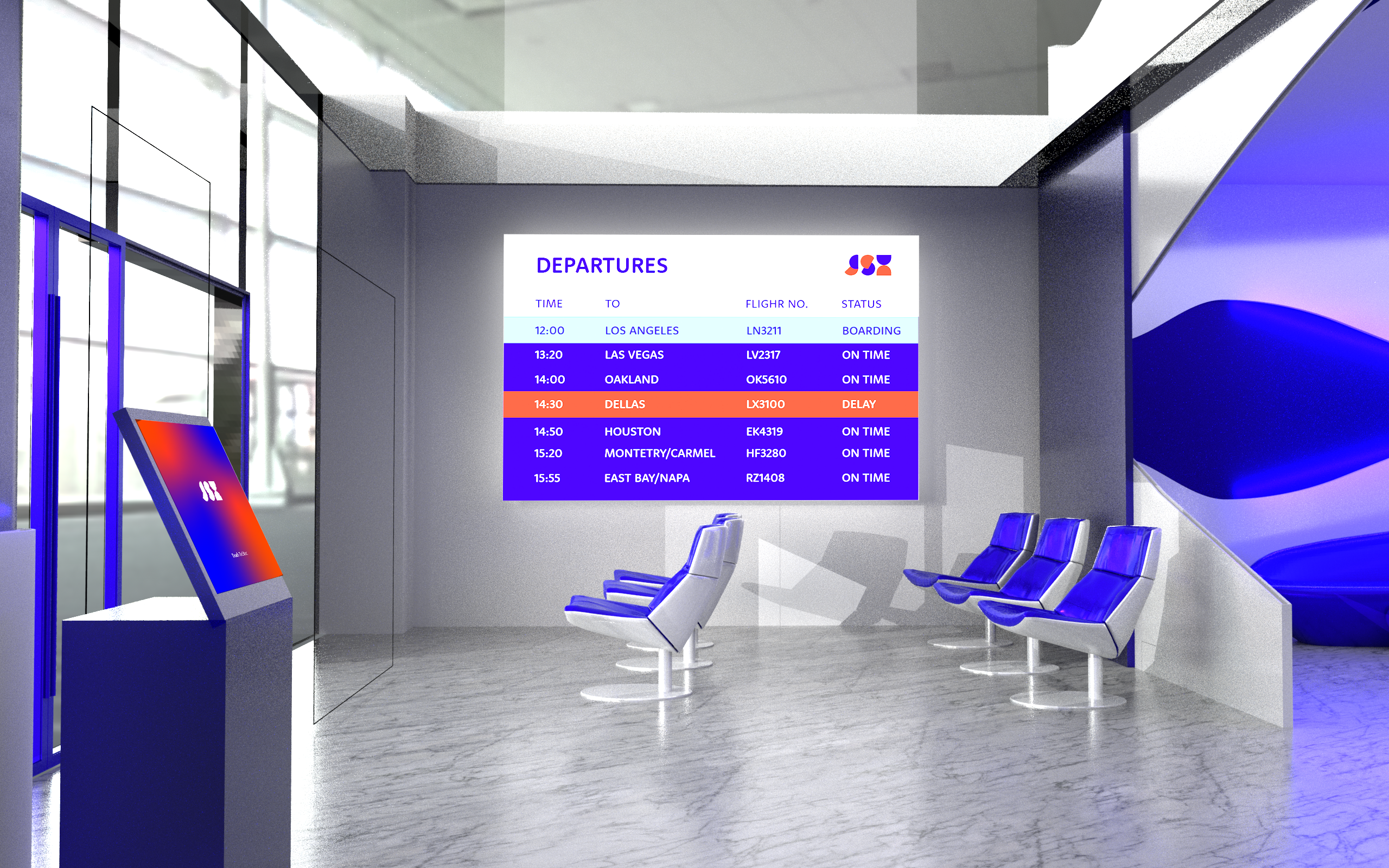
Lounge
Lounge Screen Motion

Self Check-in Kiosk

Uniform







Promo Posters

Billboard

Inflight Packaging
All packaging made with sustainable material.

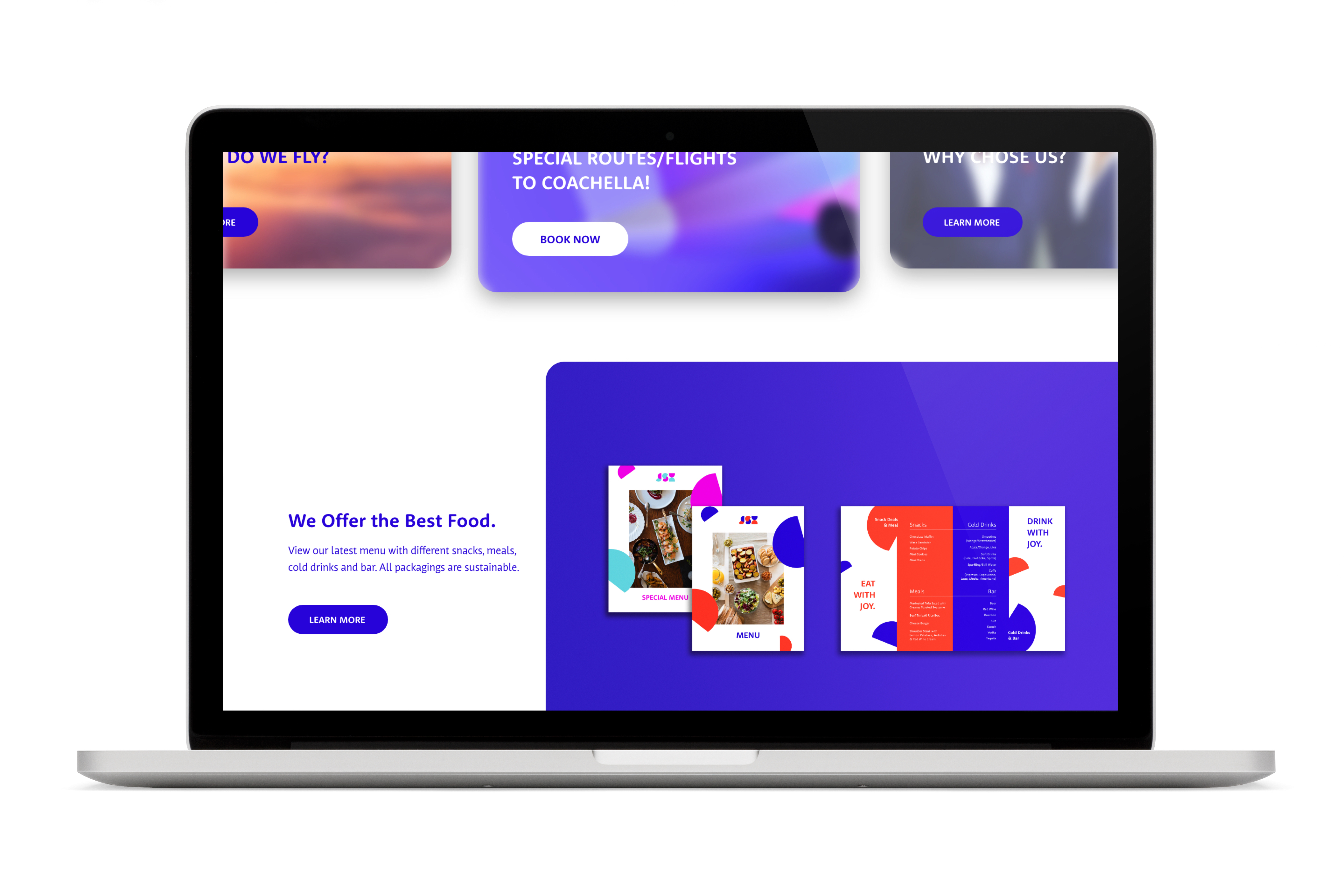
Dining Menu

Paper Cups

Boarding Pass

Luggage Tag

Covid Kit

Lanyard



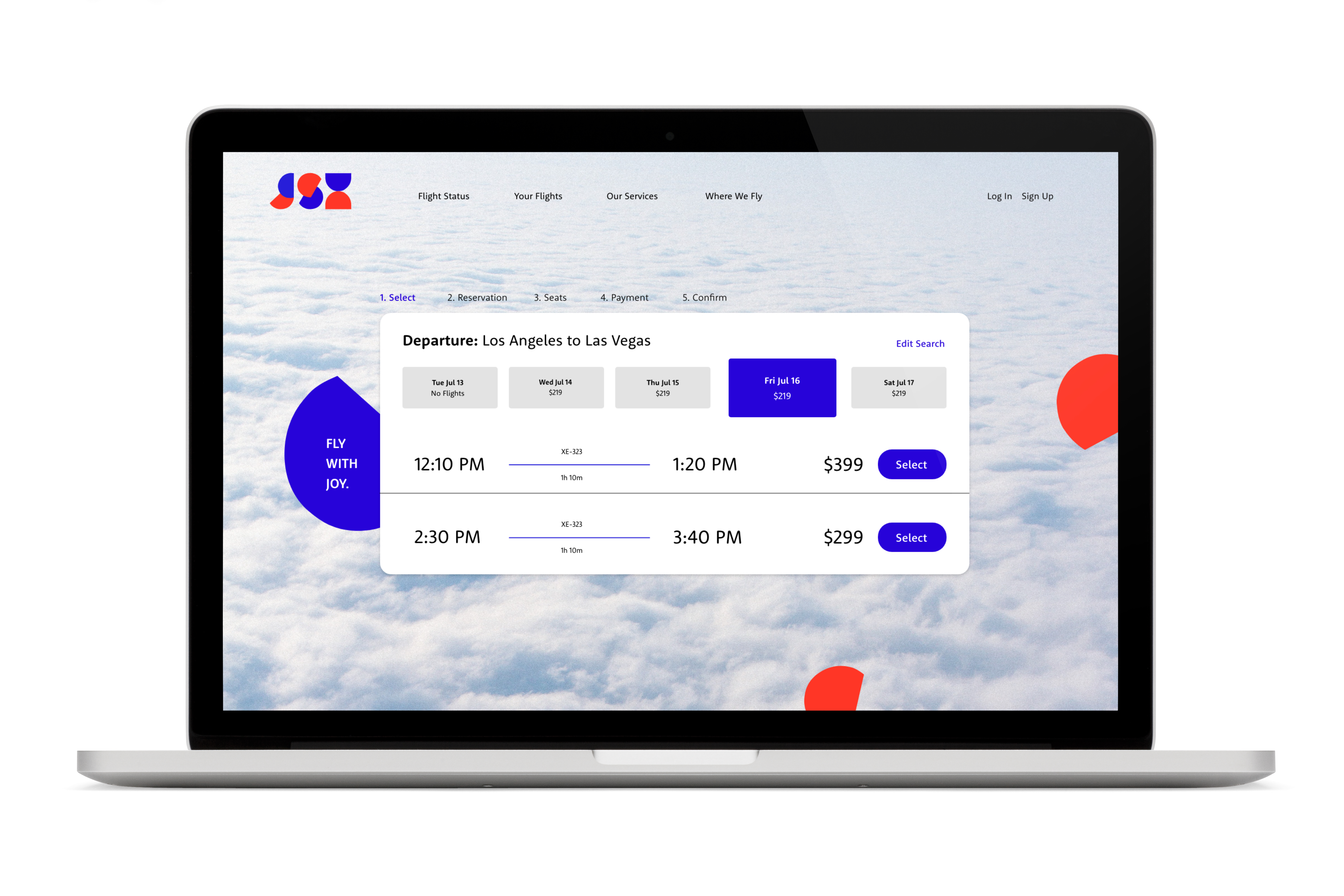
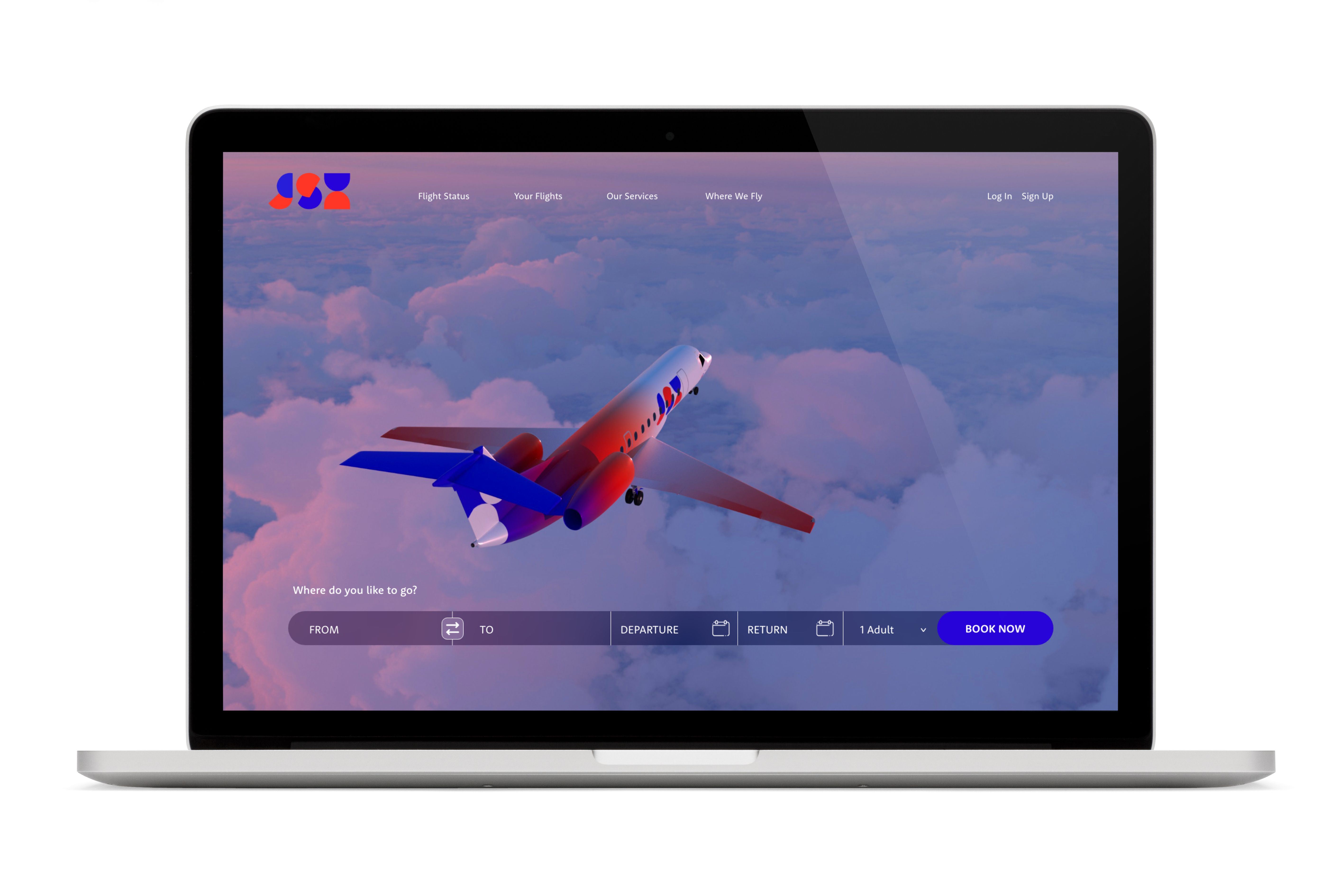
Desktop Website





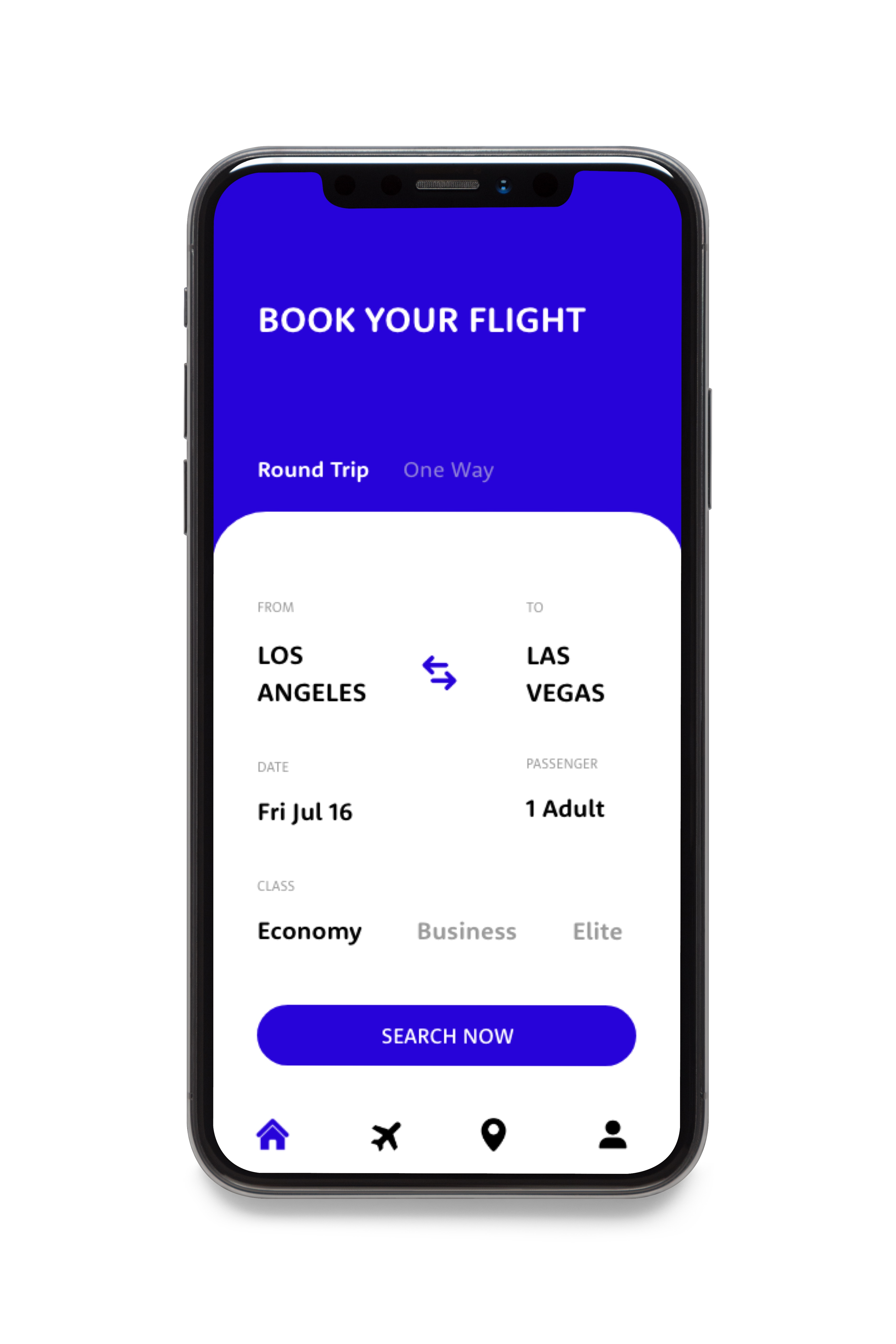
Mobile App




Apple Watch
