Fabric Museum
Brand Identity, Generative Design, Publication, Interactive Installation, Web Design
Personal Project, 2023
Fabric Museum stands at the intersection of contemporary art and innovative material exploration, specializing in collaborations with artists who employ textiles and unconventional materials.
Drawing inspiration from the revolutionary Jacquard loom—which connects traditional weaving techniques with computer code—the museum's journey mirrors this integration. From a foundation in fabric, to an expansion into diverse media types, the refreshed identity bridges the tangible with the digital. This is exemplified in the use of creative coding for a variable logo system, a versatile logo generator tool, and an immersive interactive installation.
Drawing inspiration from the revolutionary Jacquard loom—which connects traditional weaving techniques with computer code—the museum's journey mirrors this integration. From a foundation in fabric, to an expansion into diverse media types, the refreshed identity bridges the tangible with the digital. This is exemplified in the use of creative coding for a variable logo system, a versatile logo generator tool, and an immersive interactive installation.
Logo System
A variable logo system and a custom typeface were developed to bridge traditional weaving methods with modern technologies.


F Generator
Posters
Patterns and textures were incorporated into graphic elements, the punch card language and the weaving effect were applied to the poster design. The poster series expanded my graphic language as I experimented with pattern-making, dynamic scale, layering, messaging, data visualization, and ASCII art. Combined the subdued hues of natural fibers with vivid, digitally-inspired colors to reflect the museum's dynamic range of media.
Punchcard language represents information using a series of punched holes on cards, with each character, like a letter or number, encoded with a unique pattern of holes along a vertical line on the card.
Punchcard language represents information using a series of punched holes on cards, with each character, like a letter or number, encoded with a unique pattern of holes along a vertical line on the card.













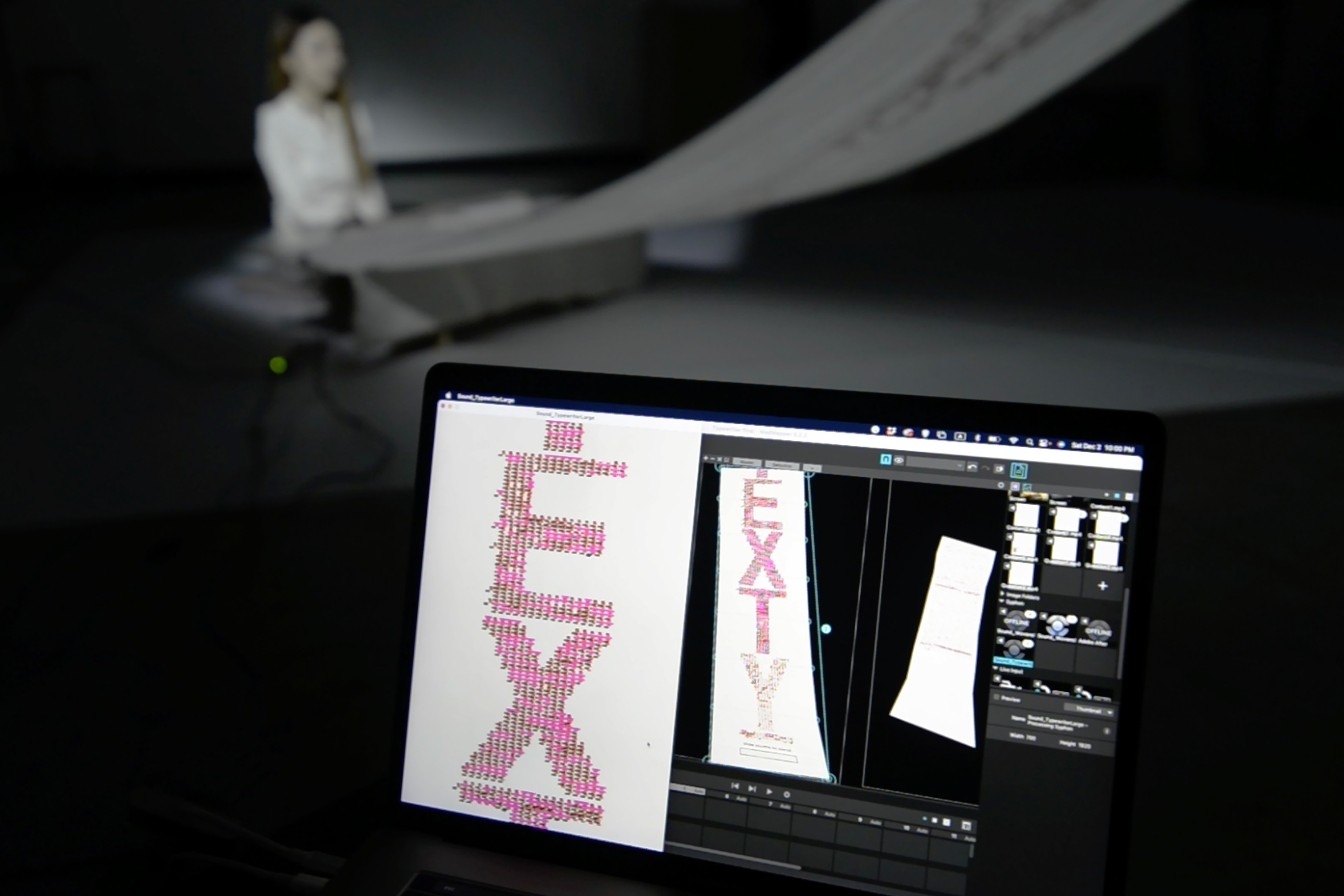
Generative Typewriter Tool
Utilizing Processing, I developed a sound-reactive typewriter and pattern-making tool where letters are transformed uniquely based on diverse sound frequencies, ensuring no two visual outputs are ever the same.
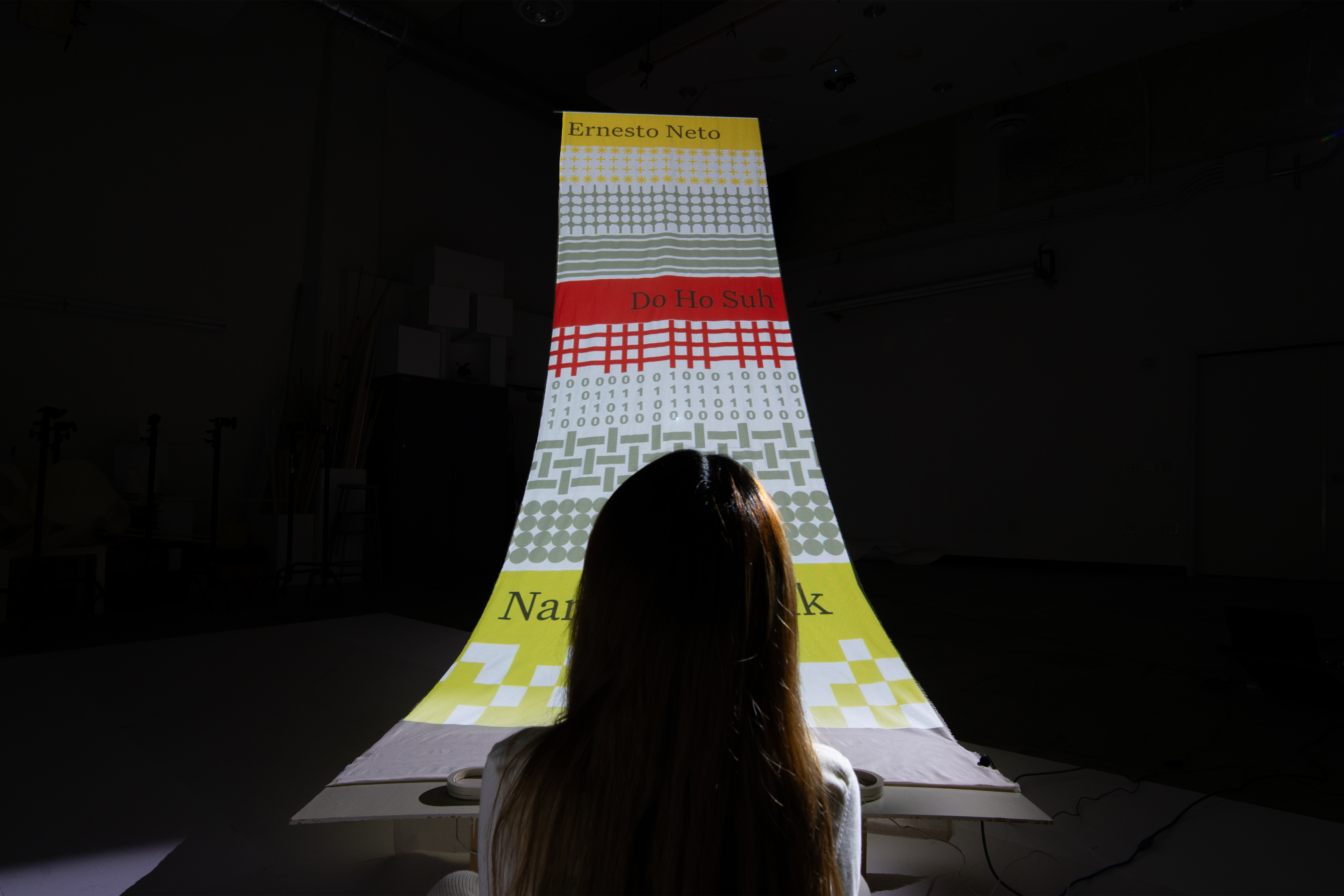
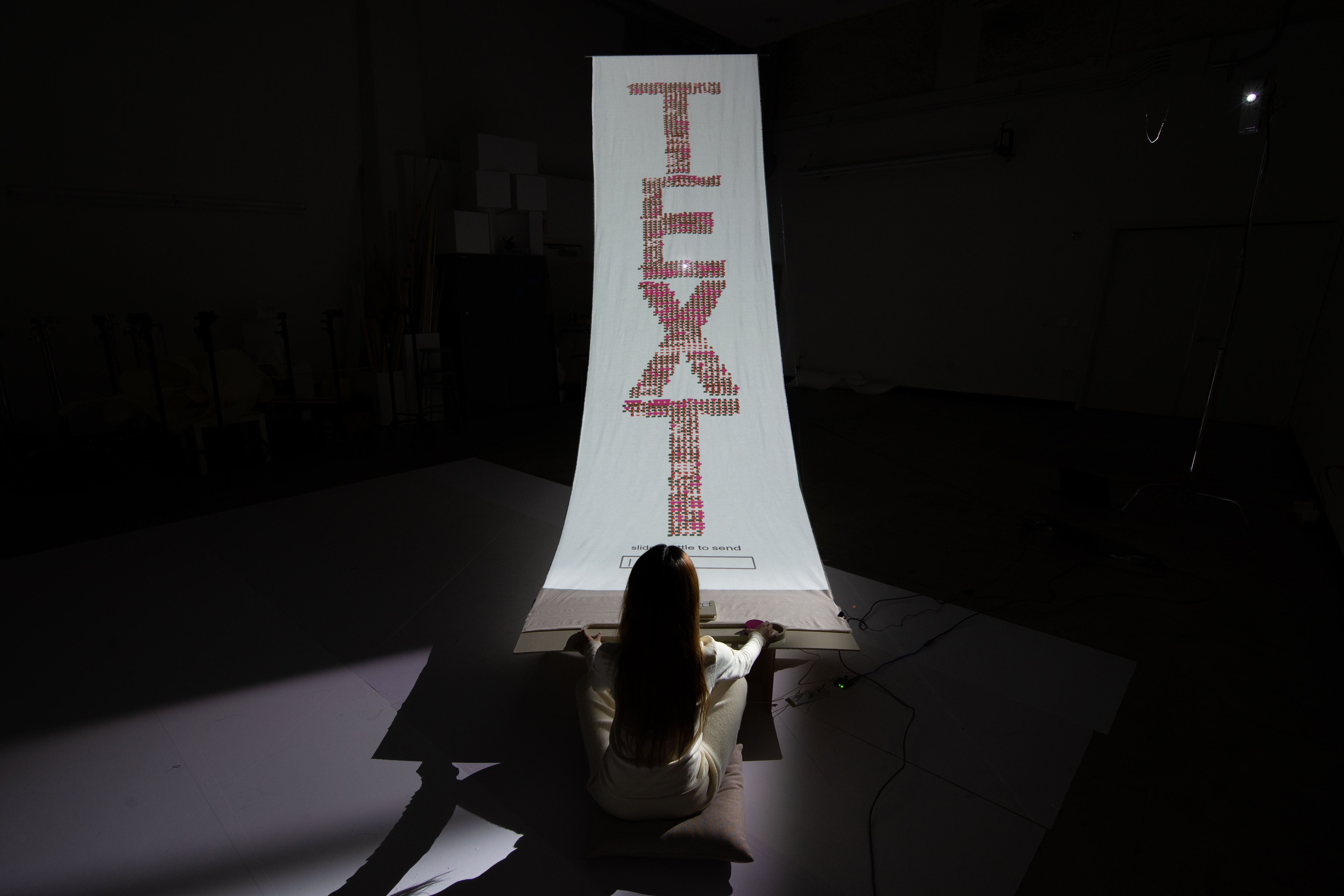
Interactive Installation
TextLoom is an interactive installation held at Fabric Museum.
Connecting traditional weaving techniques with computer programming, the installation allows users to generate text through the process of weaving.
The tabletop tray is designed to resemble a traditional weaving shuttle, integral to carrying threads across a loom. Linked with Arduino code, users must emulate the shuttle's action to transmit messages.
TEXT comes from textile, the installation fosters a hands-on experience with the weaving process and deepens audience engagement. By embodying the evolution of programming from the Jacquard Loom to contemporary computing, the experience makes the connection between time-honored craft and cutting-edge technology.
The tabletop tray is designed to resemble a traditional weaving shuttle, integral to carrying threads across a loom. Linked with Arduino code, users must emulate the shuttle's action to transmit messages.
TEXT comes from textile, the installation fosters a hands-on experience with the weaving process and deepens audience engagement. By embodying the evolution of programming from the Jacquard Loom to contemporary computing, the experience makes the connection between time-honored craft and cutting-edge technology.







Website
By adapting the museum catalog’s content, the punchcard language, and the graphic system into an interactive digital format, experimental UI designs were used for the website.
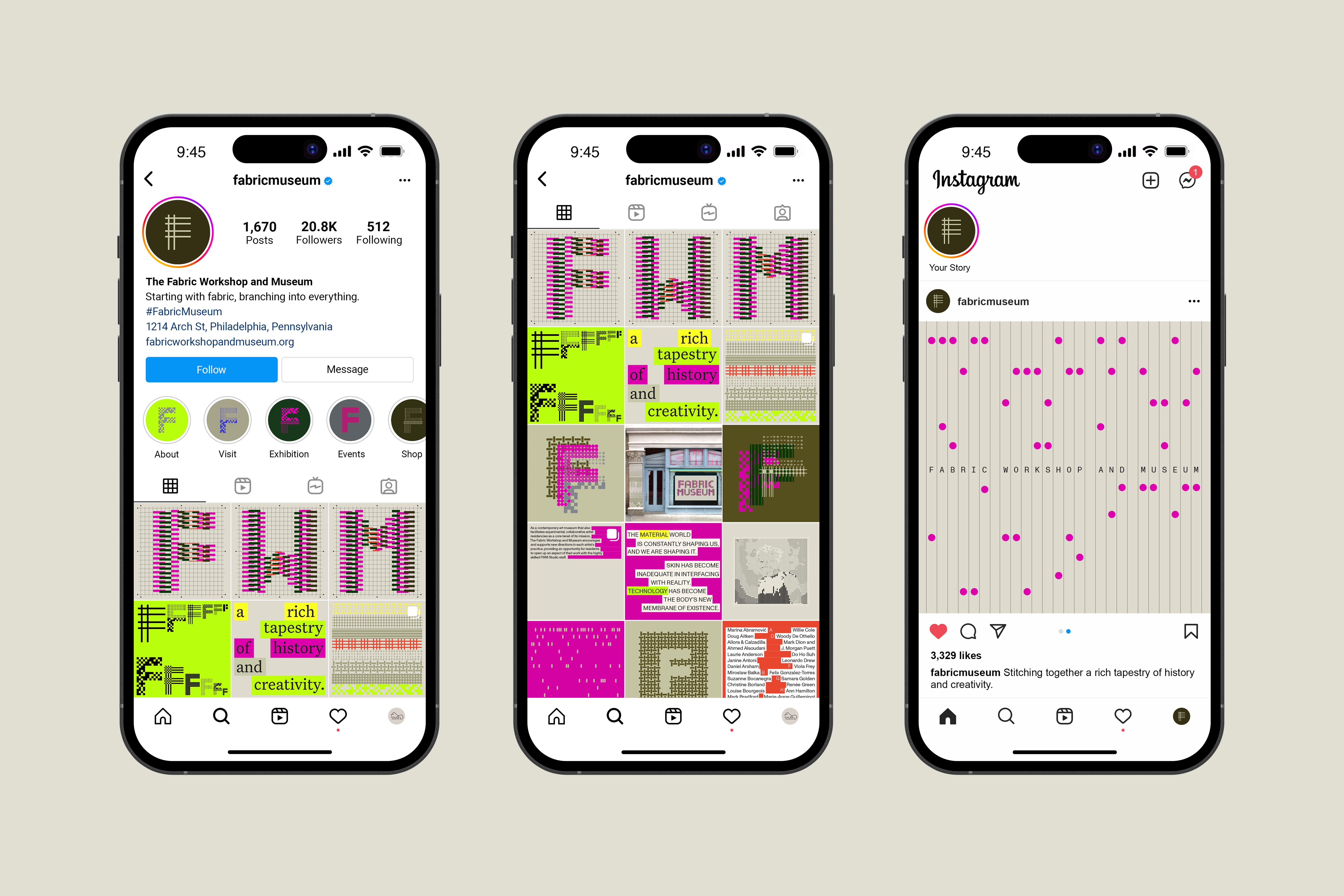
Social Media

Museum Catalog
The museum catalog's cover replicates a punch card's actual dimensions. It employs techniques such as layering, die-cutting, and texture variation to signify transitions in media type.

︎︎︎Front Cover
︎︎︎Back Cover














Façade Entrance

Wayfinding

Stationery

The stationery textured paper enhanced brand recognition and create a more tangible experience.


Brand Touchpoint


